옵시디언을 커스터마이징하여 사용하는 방법은 크게 두 가지가 있습니다.
미리 만들어진 테마를 다운받아서 옵시디언에 적용을 하는 방법과 CSS를 사용해서 변경할 수 있는데요.
CSS를 사용하는 것은 구체적으로 내가 원하는 기능을 추가할 수는 있지만 CSS를 알아야 하기 때문에 진입장벽이 있어서 쉽게 접근이 어렵습니다.
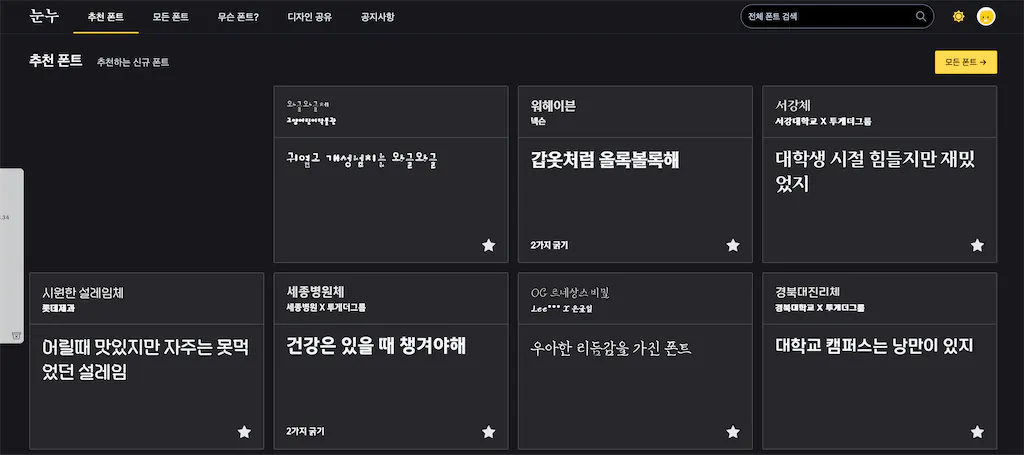
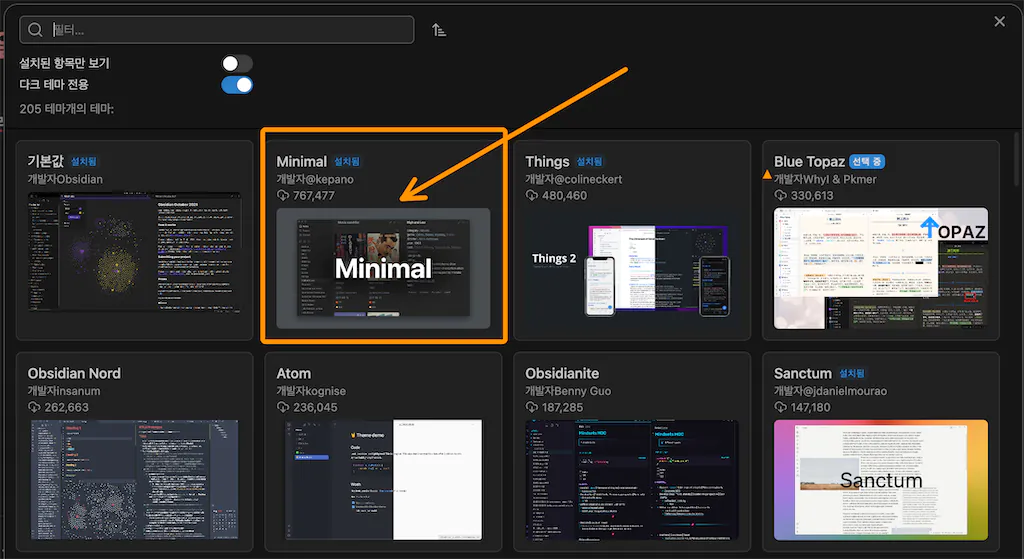
그래서 보통 테마를 다운받아서 사용을 하는데 이번에는 테마 중 가장 인기가 많은 ‘Minimal’ 테마에 대해서 다뤄보겠습니다.
옵시디언 미니멀 테마를 다룬 영상은 아래를 확인해주세요.
옵시디언 미니멀 테마 영상
옵션 – 테마
Table of Contents


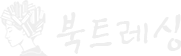
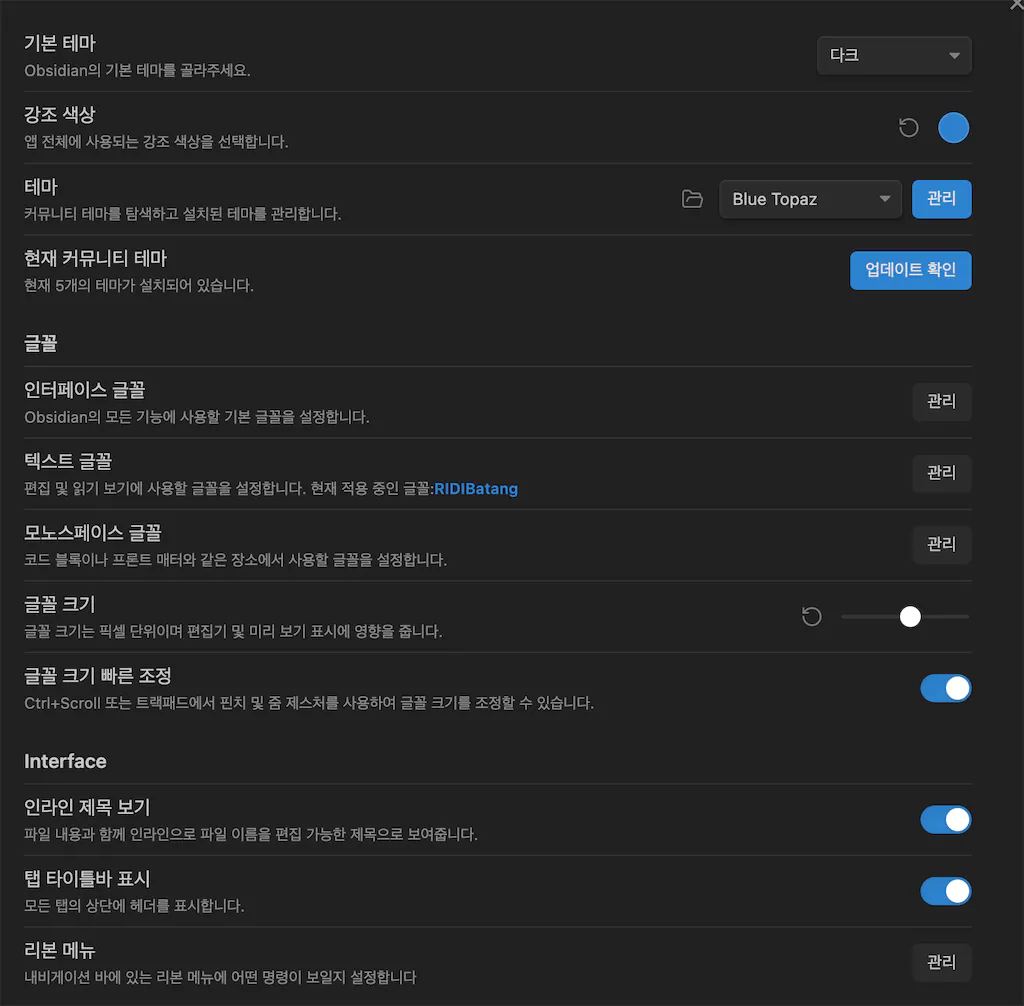
먼저 옵션 - 테마로 가시면 옵시디언을 꾸밀 수 있는 부분들이 있습니다.
글꼴은 인터페이스, 텍스트, 모노스페이스에 각각 다르게 적용이 가능이 가능하고, 화면에 나타나는 글자의 크기도 여기서 조절하실 수 있습니다.
그리고 가장 아래를 보시면 CSS 스니펫이라고 이 부분은 우리가 CSS를 작성해서 커스텀할 수 있는 부분입니다.
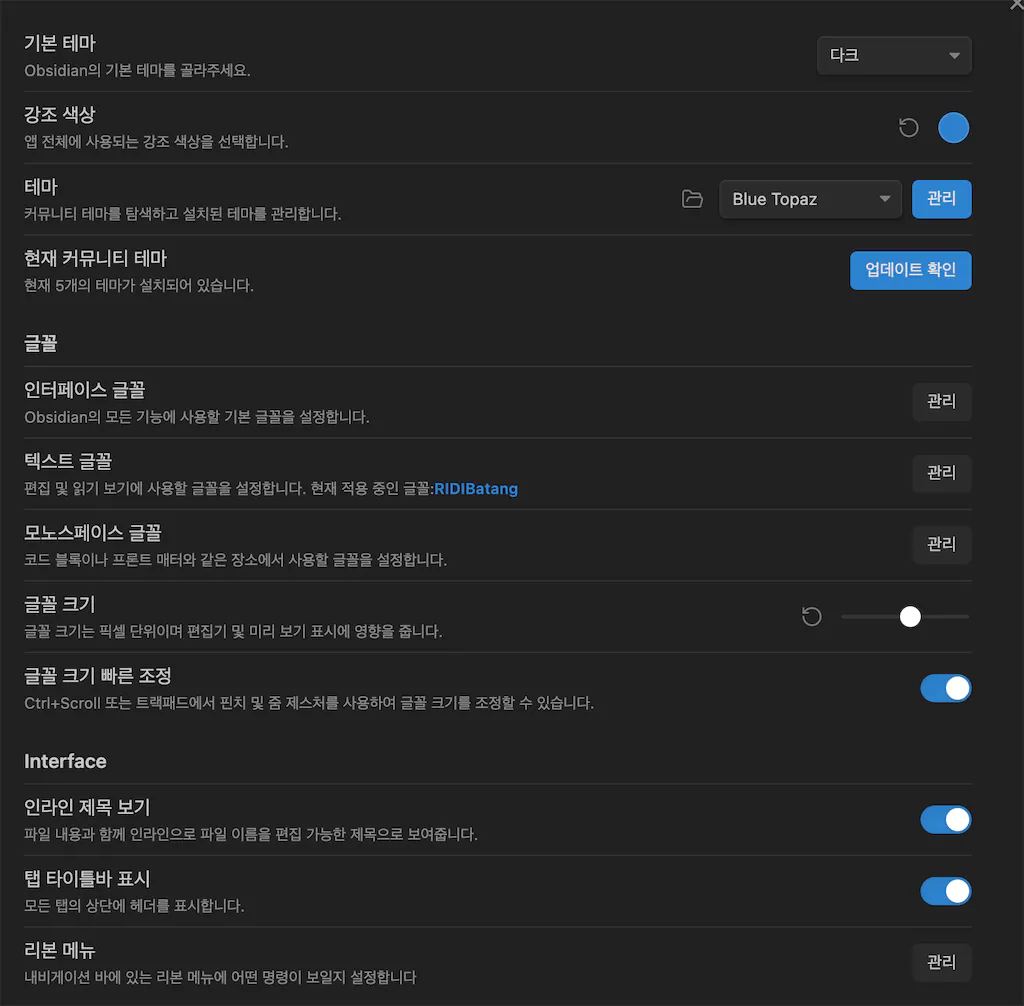
눈누 (무료 폰트 사이트)
옵시디언에서 사용하는 글꼴은 기본적으로 PC에 설치되어 있는 폰트를 사용 가능합니다.
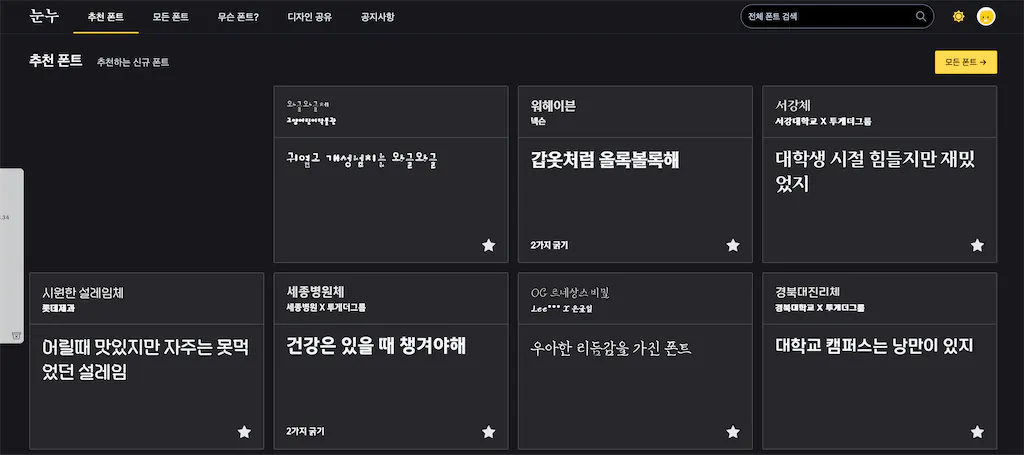
요즘엔 무료로 폰트를 제공하는 사이트가 많아서 다운받아 사용할 수가 있는데,
그 중 가장 추천드리는 사이트는 눈누(noonnu) 라는 사이트 입니다.
기본적으로 컴퓨터에 설치되어 있는 폰트를 사용할 수 있지만,
여기서 마음에드는 글씨체를 다운 받으신 다음에 PC에 설치를 해주시면 옵시디언에서 사용할 수 있습니다.

1 미니멀 테마

미니멀 테마는 현재 가장 높은 다운로드 수를 기록하고 있고 널리 사용 중입니다.
단순히 미니멀한 느낌 때문에 사용하시는 분들도 계시지만 다른 플러그인 들과 함께 사용한다면 더욱 강력하고 특별한 기능이 있는 테마입니다.
미니멀 테마를 설치하게 되면, 깔끔하기만 하고 별로 장점이 없어보입니다.
하지만 이렇게 단순해 보이는 미니멀 테마이지만 다른 플러그인을 통해서 설정을 변경해주시면 너무도 매력적인 테마로 변신하게 됩니다.
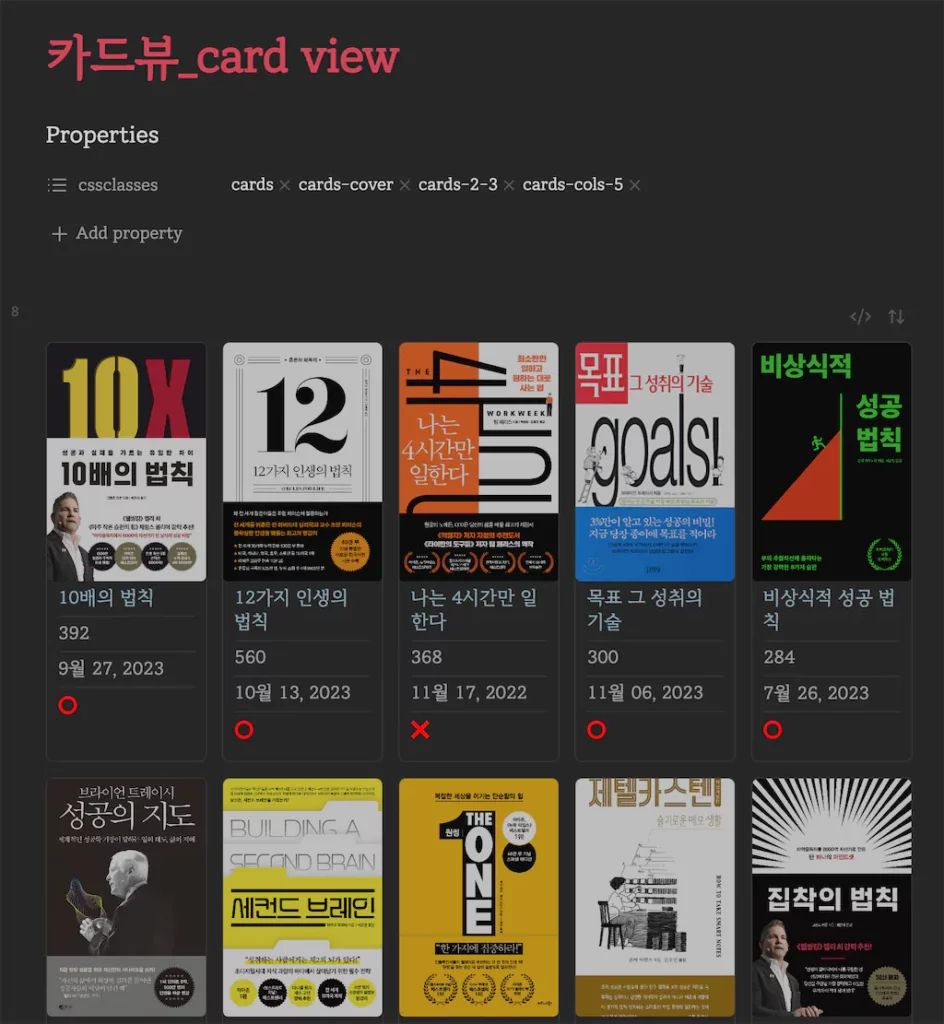
2 카드뷰

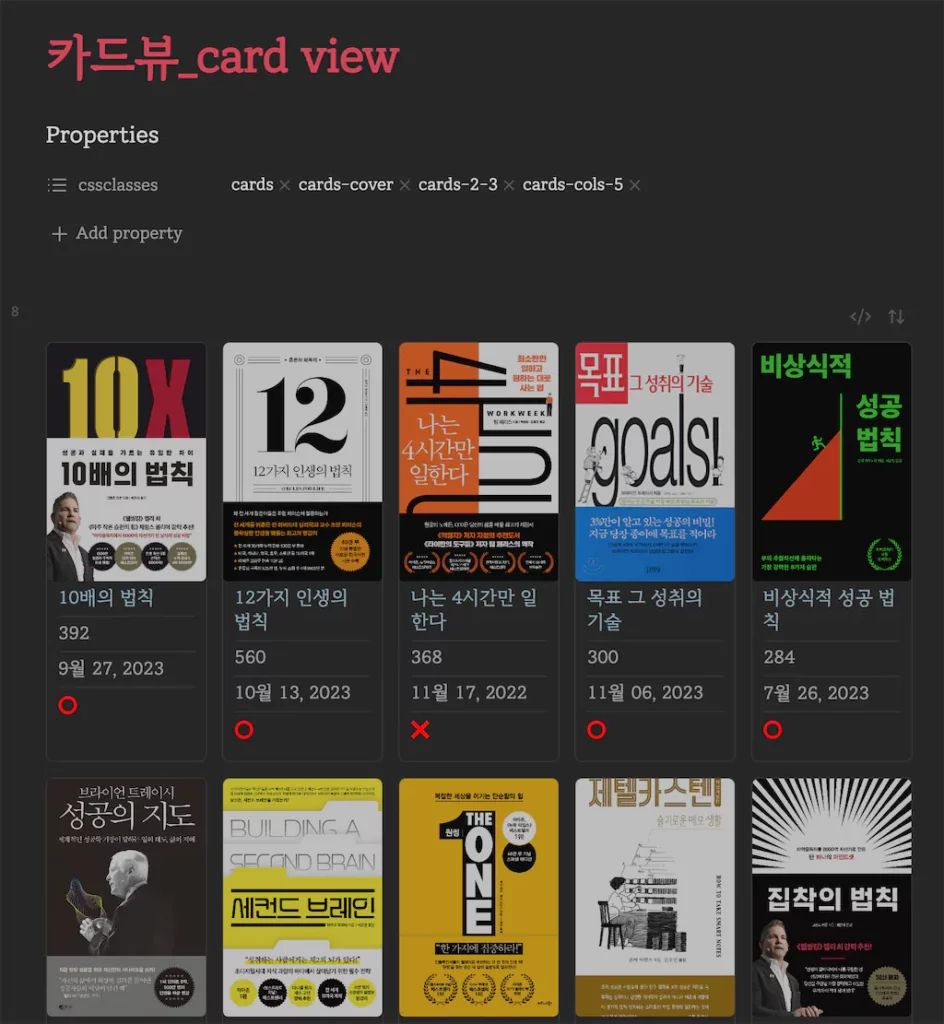
데이터뷰 플러그인을 이용해서 만든 테이블을 카드뷰로 볼 수 있습니다.
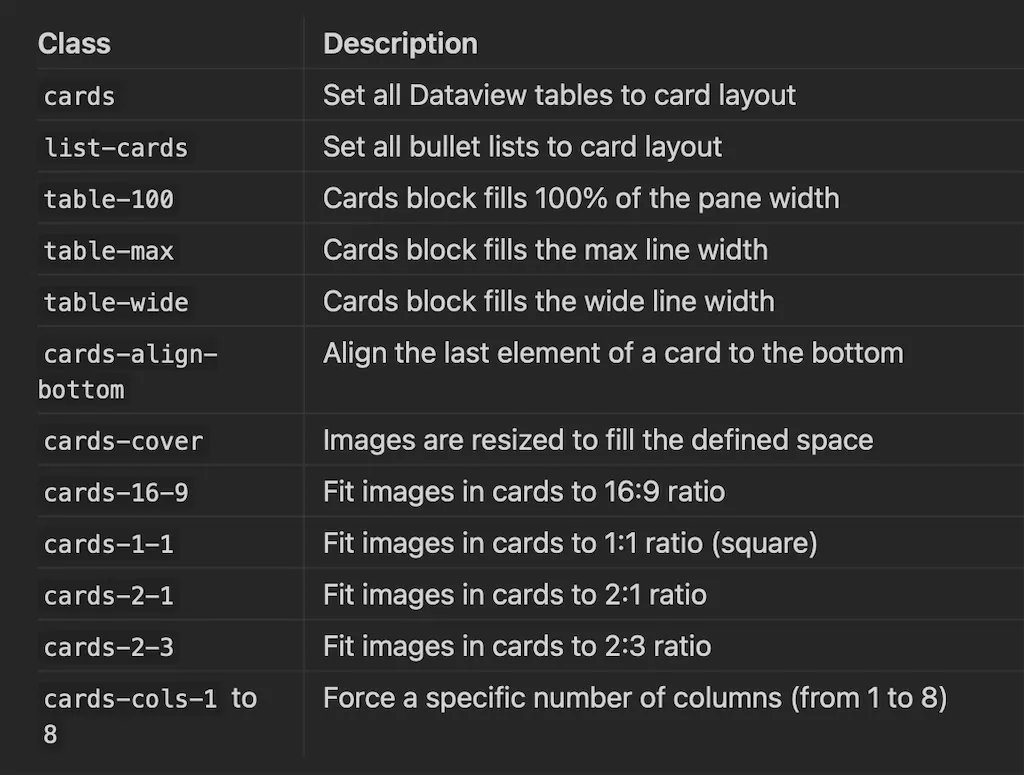
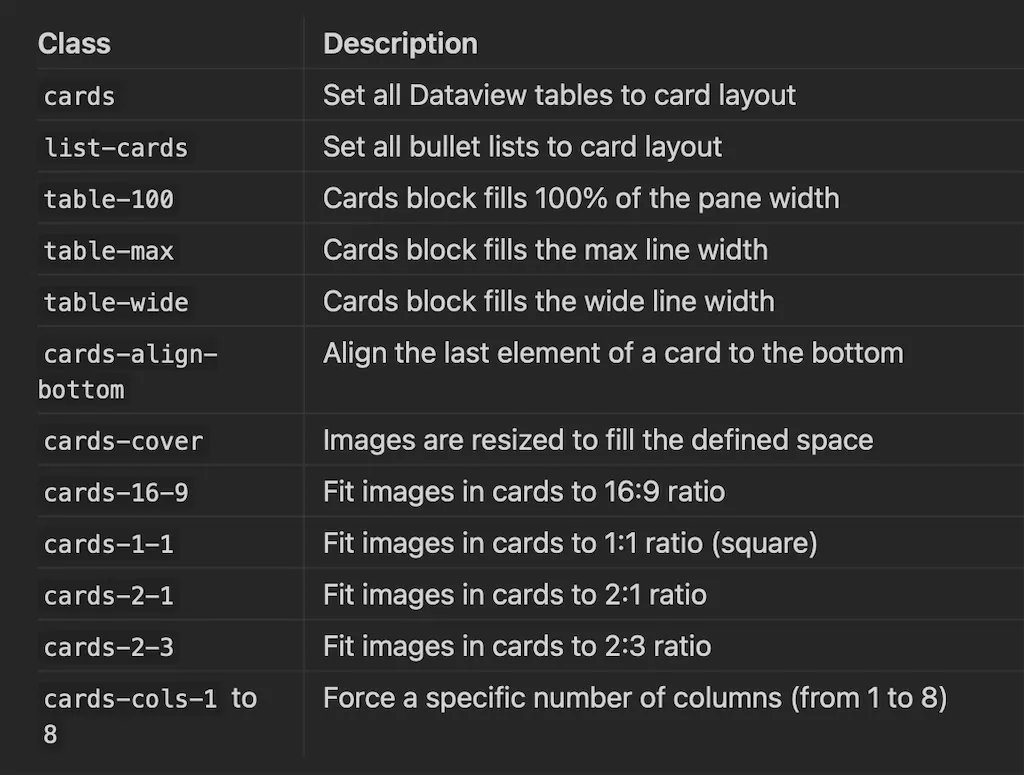
카드뷰를 사용하는 방법은 프론트매터의 key에 cssclasses를 입력하고 value에 아래와 같은 값들을 사용하실 수 있습니다.

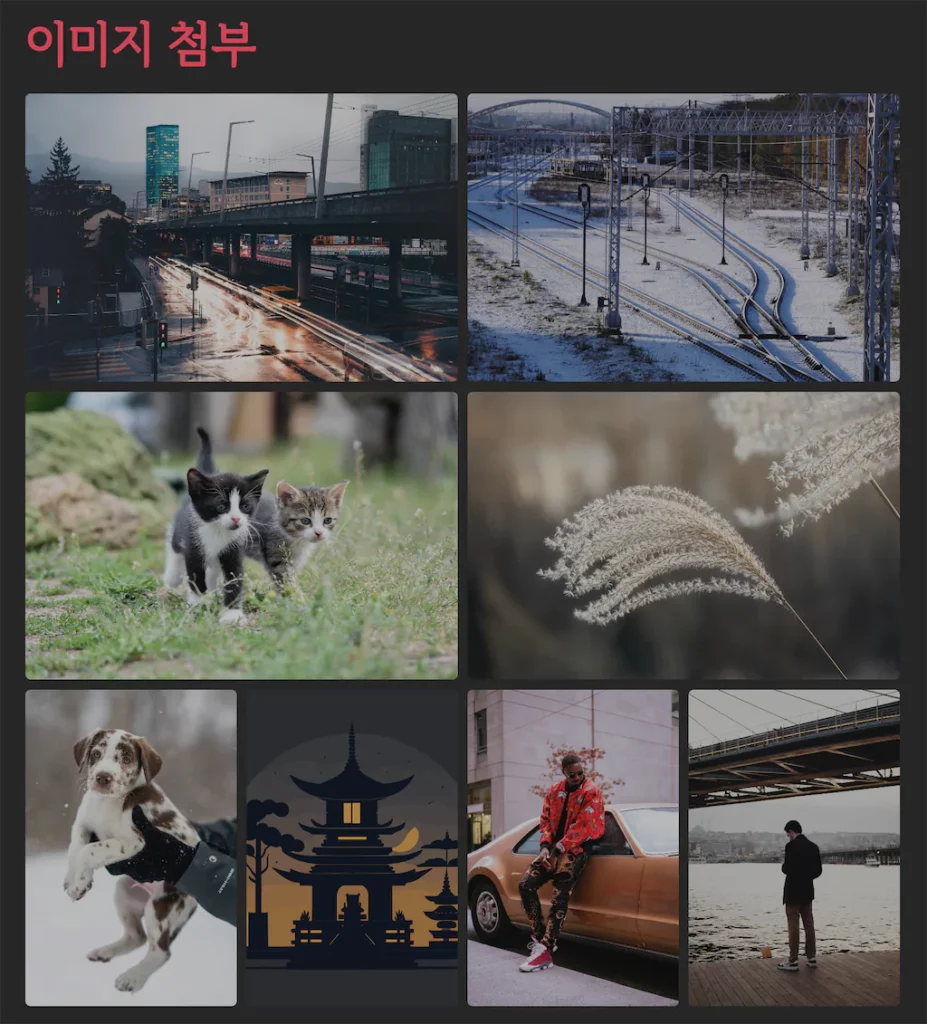
3 갤러리뷰(이미지 그리드)
옵시디언에서 이미지를 노트에 첨부하게 되면 넓은 화면임에도 불구하고 이미지 한장이 그 너비를 가득 채우게 삽입이 됩니다.
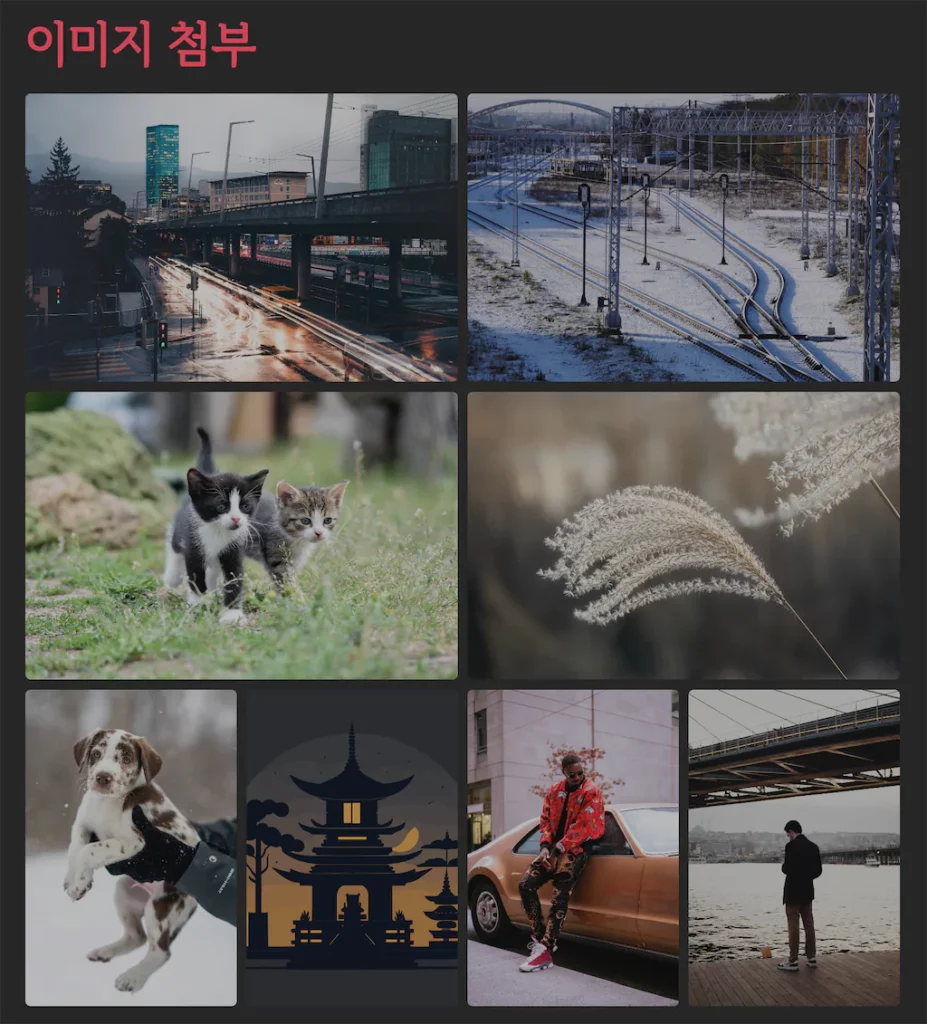
미니멀 테마를 사용하면 갤러리뷰 형식으로 볼 수가 있는데, 내가 원하는대로 이미지 첨부가 가능합니다.


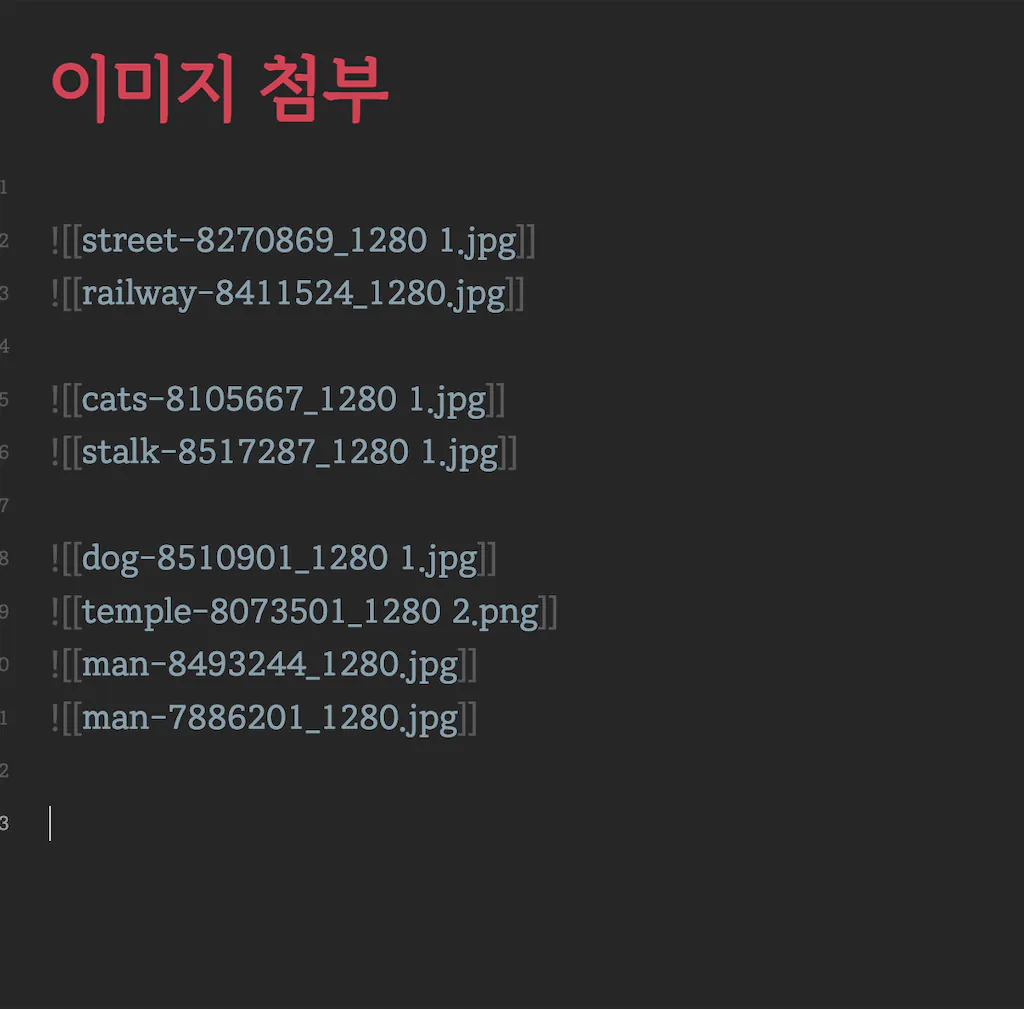
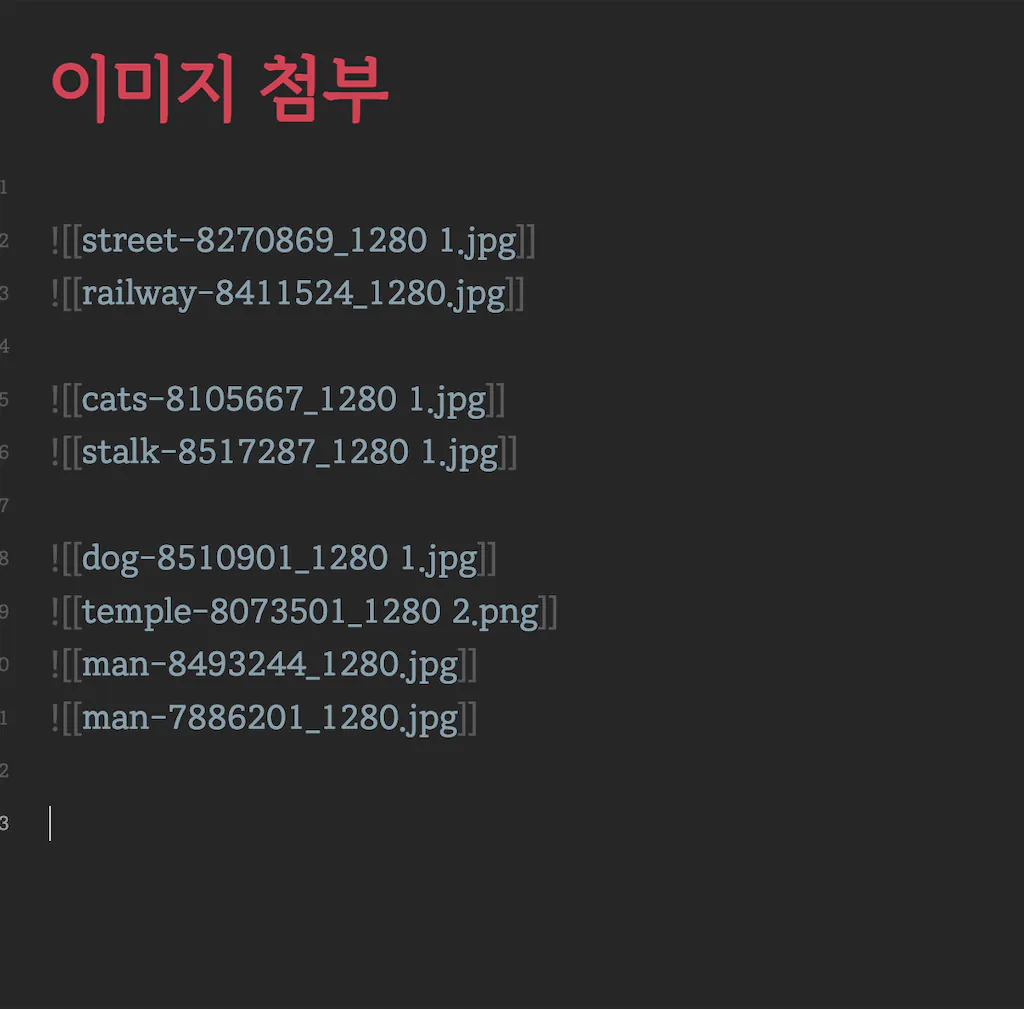
소스 보기 모드에서 아래와 같이 작성을 하고, 읽기 모드로 보게 되면 이미지가 정렬된 것을 확인할 수 있습니다.
이미지 주소가 들어있는 행이 서로 붙어 있으면 한 행에 이미지가 나타나게 되고, 중간에 빈 행으로 남기면 자동으로 그 아래 행에 이미지가 표시됩니다.
이 기능은 cssclass에 img-grid를 입력해서 사용이 가능하기도 하지만 옵션에서 언제나 갤러리뷰로 볼 수 있도록 설정도 가능합니다.


먼저 옵션 - 테마로 가시면 옵시디언을 꾸밀 수 있는 부분들이 있습니다.
글꼴은 인터페이스, 텍스트, 모노스페이스에 각각 다르게 적용이 가능이 가능하고, 화면에 나타나는 글자의 크기도 여기서 조절하실 수 있습니다.
그리고 가장 아래를 보시면 CSS 스니펫이라고 이 부분은 우리가 CSS를 작성해서 커스텀할 수 있는 부분입니다.
눈누 (무료 폰트 사이트)
옵시디언에서 사용하는 글꼴은 기본적으로 PC에 설치되어 있는 폰트를 사용 가능합니다.
요즘엔 무료로 폰트를 제공하는 사이트가 많아서 다운받아 사용할 수가 있는데,
그 중 가장 추천드리는 사이트는 눈누(noonnu) 라는 사이트 입니다.
기본적으로 컴퓨터에 설치되어 있는 폰트를 사용할 수 있지만,
여기서 마음에드는 글씨체를 다운 받으신 다음에 PC에 설치를 해주시면 옵시디언에서 사용할 수 있습니다.

미니멀 테마

미니멀 테마는 현재 가장 높은 다운로드 수를 기록하고 있고 널리 사용 중입니다.
단순히 미니멀한 느낌 때문에 사용하시는 분들도 계시지만 다른 플러그인 들과 함께 사용한다면 더욱 강력하고 특별한 기능이 있는 테마입니다.
미니멀 테마를 설치하게 되면, 깔끔하기만 하고 별로 장점이 없어보입니다.
하지만 이렇게 단순해 보이는 미니멀 테마이지만 다른 플러그인을 통해서 설정을 변경해주시면 너무도 매력적인 테마로 변신하게 됩니다.
카드뷰

데이터뷰 플러그인을 이용해서 만든 테이블을 카드뷰로 볼 수 있습니다.
카드뷰를 사용하는 방법은 프론트매터의 key에 cssclasses를 입력하고 value에 아래와 같은 값들을 사용하실 수 있습니다.

갤러리뷰(이미지 그리드)
옵시디언에서 이미지를 노트에 첨부하게 되면 넓은 화면임에도 불구하고 이미지 한장이 그 너비를 가득 채우게 삽입이 됩니다.
미니멀 테마를 사용하면 갤러리뷰 형식으로 볼 수가 있는데, 내가 원하는대로 이미지 첨부가 가능합니다.


소스 보기 모드에서 아래와 같이 작성을 하고, 읽기 모드로 보게 되면 이미지가 정렬된 것을 확인할 수 있습니다.
이미지 주소가 들어있는 행이 서로 붙어 있으면 한 행에 이미지가 나타나게 되고, 중간에 빈 행으로 남기면 자동으로 그 아래 행에 이미지가 표시됩니다.
이 기능은 cssclass에 img-grid를 입력해서 사용이 가능하기도 하지만 옵션에서 언제나 갤러리뷰로 볼 수 있도록 설정도 가능합니다.